This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Rabu, 29 April 2015
Kumpulan Font Arab terlengkap
Cara Merubah File MS Word Ke PDF dengan Mudah
Download master Converter ms word menjadi pdf
Download Software Kamus bahasa inggris Indonesia gratis
Download Softwear Kamus English-Indonesia gratis
 |
| Kamus English-Indonesia |
Download KBBI Offline Gratis
Download KBBI Offline gratis
 |
| Download KBBI Offline gratis |
SOFTWARE PEREKAM VIDEO PADA LAYAR MONITOR
Download Softwear Camstudio perekam layar monitor
Download Qur'an In Word terbaru 2015 full version
Download Qur'an Word Gratis
Download IDM Terbaru gratis
Download IDM terbaru gratis versi terbaru

Download Adobe Photoshop CS6 Portable
Download Gratis Portable Photoshop CS6
Download Softwear Converter Pdf Menjadi Ms word
Download Softwear Converter Pdf Menjadi Ms word
Download Aplikasi Winrar secara Gratis
Download Aplikasi Winrar secara Gratis
Download Softwear Google Chrome Secara Gratis
Download Softwear Google Chrome Secara Gratis
Dapatkan dan Download Softwear Google Chrome Secara Gratis disini, jika Loading anda ingin stabil Google Chrome Sangat cocok untuk berselancar didunia internet, layanan yang diciptakan oleh Google ini Didesain memang agar browsing dapat setabil dari berbagai versi gadged silahkan Download Softwear Google Chrome Secara Gratis Klik disini, terlebih dahulu. Ok. itu saja dari kami ikuti kami jika anda ingin mendapatkan informasi seputar softwear menarik lainya, sampai jumpa..Baca juga Download softwear youtube downloader pada post sebelumnya.Download Softwear Photoshop CS6 Gratis
Download Softwear Photoshop CS6 Gratis
Sebelumnya perlu anda ketahui terlebh dahulu tentang Photoshop, Photoshop memberikan Anda kemampuan untuk bekerja lebih produktif, mengedit dengan kekuatan yang tak tertandingi, dan komposit dengan alat terobosan. anda bisa download gratis tis melalui web kami, bukannya anda senang yang gratis seperti ane iya tho? heFitur baru untuk produktivitas meliputi:
- Streamline antarmuka
- Peningkatan Camera RAW
- Kontrol yang lebih baik atas pilihan cetak
- Dukungan PDF ditingkatkan
- Manajemen yang lebih baik dengan Adobe Bridge
Download Driver CorelDRAW-Graphics-Suite-12
Download CorelDRAW-Graphics-Suite-12
selamat datang di blog kami, Kali ini saya akan berbagi softwear Coreldraw -Graphics-Suite-12 secara gratis, Bagi anda designer photo dan lainya sangat cocok untuk memiliki aplikasi Coreldraw ini jika, dalam memanipulasi Photo memang masih kalah dengan Photoshop namun dalam mendesain tataletak softwear ini lebih unggul jadi jika bahan mentahnya cocoknya dengan photoshop namun settingnya memakai cocoknya memakai coreldraw, ok langsung saja bro jika anda ingin memiliki aplikasi CorelDRAW-Graphics-Suite-12mlangsung saja download softwearnya secara gratis, senangkan jika yang gratis-gratis hehe go.! >>Download ok. sampai ketemu pada artikel-artikel selanjutnya..Rabu, 22 April 2015
Cara memasukan kode HTML, Css, Script diposting blog
Cara memasukan kode HTML, Css, Script diposting blog
<p style="width:450%;">Silahkan Anda Masukan kodenya disini.
</p></div><br />
Ok, demikianlah Cara memasukan kode HTML, Css, Script diposting blog, dan dapatkan juga totorial menarik lainnya pada posting selanjutnya, sampai jumpa, salam...
Cara Memberi Site Map, Daftar Isi Blog Tanpa Kredit Link
Cara Memberi Site Map, Daftar Isi Blog Tanpa Kredit Link
</script>
<script src="http://Imammuttaqin58.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>.
Catatan: Ganti Kode yang berwarna biru dengan Url Blog anda
Ok demikianlah cara membuat sebuah site map atau daftar isi pada blog tanpa Kredit Link, dan dapatkan artikel menarik lainnya pada posting selanjutnya, salam..
Cara Membuat Site Map, Daftar Isi Di Blog
Cara Membuat Site Map, Daftar Isi Di Blog
<script src="https://sites.google.com/site/script4shared/sitemap.js"></script><script src="http://imammuttaqin58.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> </div>
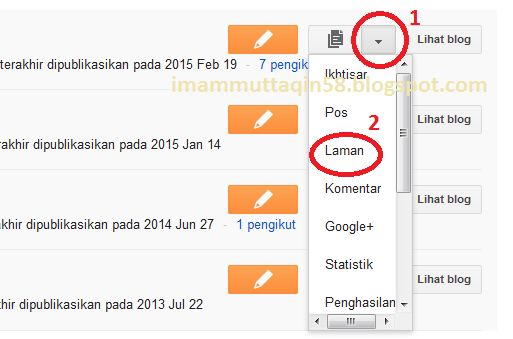
2. Kemudian anda Membuat page atau halaman baru terlebih dahulu, caranya, pada tampilan dasbor klik "Page" atau halaman lalu buat new pag atau "halaman baru", Lalu anda paste kan kode di atas pada page atau Halaman yang anda buat tadi, tapi ingat mode Htlm (jangan Compose) yang ada di pojok atas kiri, setelah itu Klik simpan, dan lihat hasilnya.
Cara membuat dan mengisi menu blog
Cara membuat dan mengisi menu blog
<a href="http://www.foxyform.com/" id="foxyform_embed_link_617678">foxyform</a>
<script type="text/javascript">
(function(d, t){
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
g.src = "http://www.foxyform.com/js.php?id=617678&sec_hash=61e62753c04&width=450px";
s.parentNode.insertBefore(g, s);
}(document, "script"));
</script>
<!-- Do not change the code! --></div>
Cara Membuat Recent Post Standard Loading Fast
Cara Membuat Recent Post Standard Loading Fast
Ok langsung saja demikianlah Cara Membuat Recent Post Standard Loading Fast sebagai berikut:
1. Pertama silahkan anda copy terlebih dahulu script berikut ini:
<script style="text/javascript" src="http://tutorialblogspot.googlecode.com/files/recentpostnothumbnail.js"></script>
<script style="text/javascript">var numposts = 17;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://imammuttaqin58.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="display:none;">Recent Post no Thumbnail by <a href="http://www.tutorialblogspot.com/">Tutorial Blogspot</a></div>
<style type=text/css>
#rpdr {background: url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhy4D2j_WjXeNUM3K-cmmCZfW2-7hiUdko1e9PijPoC0j0zIeGLr4MzYTl3uoxM9P20c0jAvGounnTbvgiG5OJfBF_dKaStuxtne1B4LyMf5UhcXkaC9FDejB7BBYkMhuj_Ov0RPtnvDDj7/s1600/blogger.png ) 0px 0px no-repeat; padding: 1px 0px 0px 14px; height:5px; margin: 2px 0px 0px 0px;line-height:7px;}
#rpdr, #rpdr a {color:#808080;}
#tb { }
.bbrecpost2 {
padding-top:3px;
padding-bottom:3px;
border-bottom: 1px #cccccc dotted; }
</style>